Die Website soll die gleiche Farbe wie das Logo haben? Oder der Hintergrund einer Grafik soll sich nicht vom Seitenhintergrund abheben? Kein Problem. Sie brauchen nur den Farbwert dazu:
Die Website www.imagecolorpicker.de/de macht es möglich, diesen sogar ohne die Installation von Programmen zu erhalten.
Dort können Sie die entsprechende Vorlage-Grafik hochladen und anschließend in das Bild auf die gesuchte Farbe klicken.
Unter dem Bild werden Ihnen nun "HTML code", "RGB code" und "HSV" geboten - wobei hier eher die ersten beiden die wichtig für Sie sind. Diese Angaben sind nun die Farb-Codes zu Ihrer gewünschten Farbe.
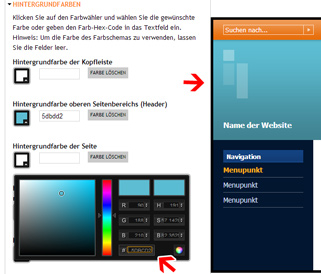
Den "HTML Code" in der Form "#5DBCD2" können Sie nun einfach in Ihrer Website - z.B. in der Musterwebsite - angeben:
(Zum Vergrößern bitte auf das Bidl klicken)
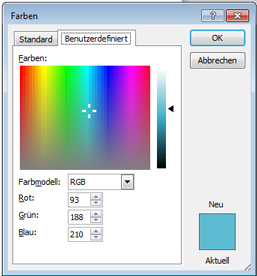
Den "RGB Code" brauchen Sie u.a., wenn Sie genau diese Farbe in Word verwenden wollen. Gehen Sie dort einfach auf das Schriftfarben-Symbol und klicken Sie auf "Weitere Farben...". Wenn Sie jetzt den Reiter Benutzerdefiniert wählen, können Sie dort Ihren "RGB Code" angeben - unter Rot 93, Grün 188 und Blau 210.

Übrigens:
Für Firefox gibt es das praktische Add-On "Colorpicker" mit dem Sie noch einfacher Farbwerte aus Webseiten "klauen" - und die Farbwerte des ELKB-Logos finden Sie hier: http://zeichen.bayern-evangelisch.de/artikel/8/farben.