Auf der Musterwebsite Philippus können Sie rechts oben ein Bild platzieren. In vielen Fällen bietet sich an, hier ein eigenes Logo oder eine Grafik anzubringen. Meist ist es schön, wenn dieses Logo nicht mit einem weißen Hintergrund erscheint, sondern freigestellt ist, so dass man die Farbe des Kopfbereiches sehen kann.
Mit folgenden Schritten können Sie die passende Grafik erstellen. Gehen wir davon aus, Sie haben ihr Logo in einer JPG-Datei mit weißem Hintergrund. Etwa so wie nebenstehendes Bild.
Mit der kostenlosen Online-Bildbearbeitung "Photo Editor" Pixlr.com brauchen Sie kein eigenes Bildbearbeitungsprogramm. Rufen Sie die Adresse http://pixlr.com/editor/ in ihrem Internet-Browser auf. Klicken Sie auf "Bild vom Computer öffnen" und wählen Sie ihr Ausgangsbild.
![]() In der linken Werkzeugpalette finden Sie den "Zauberstab", mit dem Sie in dem Bild alle Weiß-Anteile auswählen können. Klicken Sie einfach mit dem Zauberstab irgendwo in den weißen Hintergrund.
In der linken Werkzeugpalette finden Sie den "Zauberstab", mit dem Sie in dem Bild alle Weiß-Anteile auswählen können. Klicken Sie einfach mit dem Zauberstab irgendwo in den weißen Hintergrund.
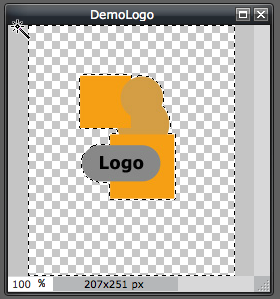
 Um die ausgewählten weißen Bildbereiche zu löschen, müssen Sie zunächst in der Ebenenpalette mit einem Doppelklick auf das Schloßsymbol die Ebene "Hintergund" entsperren. Nach dem Doppelklick heißt die Ebene nun "Ebene 0" und zeigt ein kleines Häckchen in der Palette. Drücken Sie nun "Entf" auf ihrer Tastatur oder wählen Sie aus dem Menü "Bearbeiten" -> "Löschen". Wenn alles geklappt hat, erscheint ihr Logo nun auf einem weiß-grauen Schachbrettmuster, das anzeigt, dass der Hintergund transparent ist. Die Auswahl können Sie nun durch den Menüpunkt "Bearbeiten" -> "Auswahl aufheben" entfernen.
Um die ausgewählten weißen Bildbereiche zu löschen, müssen Sie zunächst in der Ebenenpalette mit einem Doppelklick auf das Schloßsymbol die Ebene "Hintergund" entsperren. Nach dem Doppelklick heißt die Ebene nun "Ebene 0" und zeigt ein kleines Häckchen in der Palette. Drücken Sie nun "Entf" auf ihrer Tastatur oder wählen Sie aus dem Menü "Bearbeiten" -> "Löschen". Wenn alles geklappt hat, erscheint ihr Logo nun auf einem weiß-grauen Schachbrettmuster, das anzeigt, dass der Hintergund transparent ist. Die Auswahl können Sie nun durch den Menüpunkt "Bearbeiten" -> "Auswahl aufheben" entfernen.
Jetzt müssen Sie die Bildgröße noch auf 230 x 200 Pixel anpassen, wenn sie das freigestellte Logo für die Musterwebsite verwenden möchten. Wenn Sie eine andere Verwendung haben, ist dieser Schritt möglicherweise nicht nötig.
![]() Wählen Sie jetzt aus der Werkzeugpalette das "Freistellen"-Werkzeug (Besser wäre m.E. die Bezeichnung "Beschneide"-Werkzeug). In der Zeile unter der Menüleiste können Sie einstellen, dass mit dem Beschneiden gleich die richtigen Bildmaße erstellt werden. Wählen Sie unter "Constraint" den Wert "Output size" und geben Sie die Maße 230 und 200 in die nebenstehende Textfelder.
Wählen Sie jetzt aus der Werkzeugpalette das "Freistellen"-Werkzeug (Besser wäre m.E. die Bezeichnung "Beschneide"-Werkzeug). In der Zeile unter der Menüleiste können Sie einstellen, dass mit dem Beschneiden gleich die richtigen Bildmaße erstellt werden. Wählen Sie unter "Constraint" den Wert "Output size" und geben Sie die Maße 230 und 200 in die nebenstehende Textfelder.
![]()
Klicken Sie nun in das Bild und ziehen mit der Maus den Rahmen um das Logo in der gewünschten Größe. Sie werden merken, dass das Seitenverhältnis dabei immer konstant bleibt. Sobald Sie mit der Maus innerhalb das aufgezogenen Rahmens Doppelklicken, wird Ihr Bild beschnitten und auf das eingestellte Bildmaß gebracht. Jetzt können Sie das Ergebnis auf ihrem Computer speichern.
Wählen Sie "Datei" -> "Speichern". Um die Transparenz zu erhalten, müssen Sie als Format "PNG" wählen. Geben Sie einen Namen ein und klicken auf "OK". Wählen Sie einen passenden Ort auf ihrer Festplatte, an dem Sie Ihr Bild auch wiederfinden.
Für alle, die eine Musterwebsite Philippus von Vernetzte Kirche verwenden, können diese vorbereitete Grafik nun im Kopfbereich einfügen. Wählen Sie aus dem Musterwebsite-Admin-Menü "Design". Unter der Rubrik "Zweiter Logo (rechts oben)" können Sie das Bild hochladen. Deaktivieren Sie bitte auch die Checkbox "Zweites Logo NICHT anzeigen".





