Wer die Wahl hat, hat die Qual - sicher haben Sie sich auch schon des Öfteren gefragt, ob Sie ihr Bild als GIF, PNG oder JPG abspeichern sollen.
Ziel ist grundsätzlich -zumindest für Internetgrafiken - ein gutes Ergebnis bei möglichst geringer Dateigröße zu erzielen. Welches Format diesem Zweck am besten dient, muss man für jedes Bild ganz individuell entscheiden.
Hier einmal die wichtigsten Formate im Vergleich:
JPG
Dieses Format sollten Sie verwenden, wenn es sich z.B. um Fotos oder mit Grafiken mit vielen Details handelt. Je nachdem, welches Grafikprogramm sie benutzen, können Sie verschiedene Komprimierungsstufen einsetzen - aber: umso besser die Qualität, umso größer die Dateigröße. Gerade bei einfarbigen Flächen fällt die höhere Komprimierung durch krisselige Stellen auf. Einen Nachteil hat JPG noch: Grafiken können keine transparenten Flächen beinhalten.
PNG
PNG ist die alternative für Fotos etc., wenn Sie transparente Flächen in Ihrer Grafik benötigen. Außerdem ist dieses Format gut für Grafiken mit vielen einfarbigen Flächen geeignet, wie sie z.B. Icons oft haben - hier schafft PNG sehr kleine Dateigrößen.
GIF
GIF kommt sehr gut mit großen einfarbigen Flächen zurecht (wobei PNG hier meist die Nase vorn hat), aber nicht mit detailreichen Bildern. Die Bildqualität von Fotos z.B. leidet bei akzeptabler Dateigröße oft stark. Sollten Sie ein animiertes Bild benötigen, bleibt Ihnen nur GIF. Transparente Flächen sind hier ebenfalls möglich.
TIFF
Häufig liegen z.B. in Gemeinden Bilder im TIFF-Format vor, wenn diese auch für den Gemeindebrief oder andere Drucksachen verwendet werden sollen, denn das Dateiformat ist verlustfrei. Für das Web aber gilt hier: Finger weg! TIFF-Dateien haben erstens auf Grund Ihrer sehr guten Qualität meist riesige Dateigrößen. Zweitens können Browser TIFFs nicht immer ohne Probleme anzeigen.
BMP
Auf dieses Format sollten Sie im Web ebenfalls verzichten, denn BMP-Grafiken haben ebenfalls meist eine große Dateigröße.
Als Faustregel gilt also:
- Fotos oder Bilder mit vielen Details: JPG
- Grafiken, welche transparente oder viele einfarbige Flächen behinhalten: PNG
- Grafiken mit Animation (also z.B. durchlaufende Bilder): GIF
- TIFFs und BMPs besser nicht fürs Web verwenden.
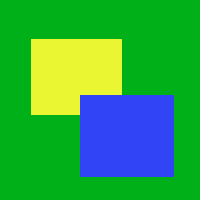
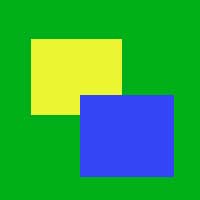
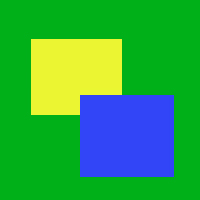
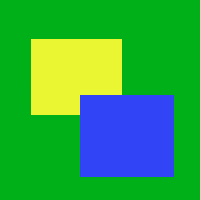
Grafik mit großen, einfarbigen Flächen:
 |
 |
| PNG gute Qualität kleine Dateigröße (3,71 KB) |
JPG mittlere Qualität krisselige Stellen um die Rechtecke herum kleine Dateigröße aufgrund der schlechten Qualität (3,08 KB) |
 |
 |
| JPG (hohe Qualität) gute Qualität verhältnismäßig große Dateigröße (7,84 KB) |
GIF gute Qualität Dateigröße in Ordnung, aber größer als PNG (4,47 KB) |
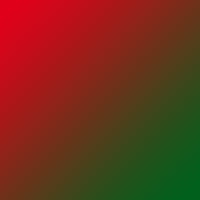
Grafik mit vielen Details, wie Verläufe oder Fotos:
 |
 |
| JPG hohe Qualität gute Qualität kleine Dateigröße (2,47 KB) |
PNG hohe Qualität (256 Farben) gute Qualität große Dateigröße (16,9 KB |
 |
 |
| PNG niedrige Qualität (16 Farben) schlechte Qualität (Streifen) mittelgroße Dateigröße (5,31 KB) |
GIF schlechte Qualität (Streifen) trotzdem größer als JPG-Datei (7,51 KB) |




